Bending-Dancing
Posted on August 9, 2017 in
2 min read
A few years ago, a little trick opened up a new trend on animations on the web. I'm talking about the Animated Line Drawing technique in SVG path discovered and documented back in 2013 by Jake Archibald here.
CSS-Tricks wrote about it extensively here.
Briefly, it relies on changing two props belonging to the SVG path, stroke-dasharray and stroke-dashoffset.
They can be set with values between 0 and the path length using the native function getTotalLength().

D3.js transition can animate those attributes out of the box, therefore, I can't help but playing a bit with them is just a matter of these line of code:
path.transition()
.attr('stroke-dasharray', function () {
var length = this.getTotalLength()
return Math.random() * length
})
.attr('stroke-dashoffset', function () {
var length = this.getTotalLength()
return Math.random() * length
})
I got curious about exploiting the technique to build animated structures using different shapes and pattern.
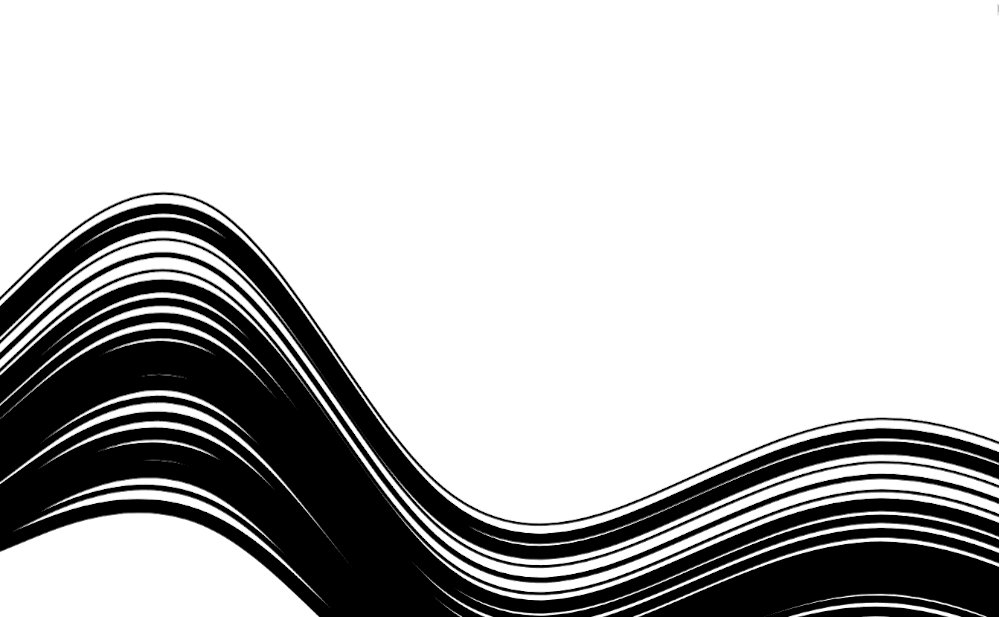
Here with horizontal lines (click to change):
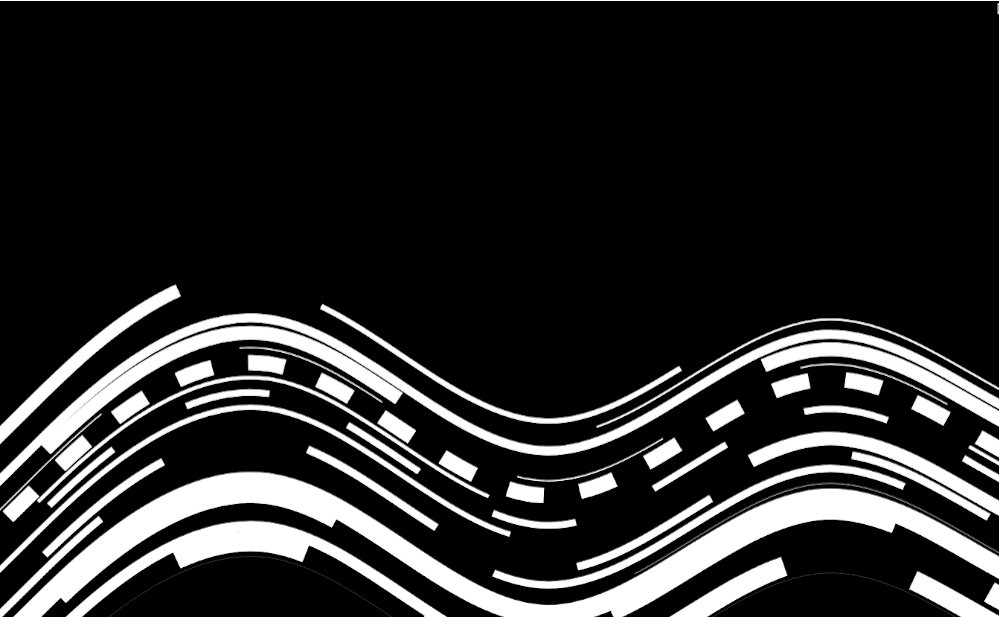
Here with the border of a rect (click to change):
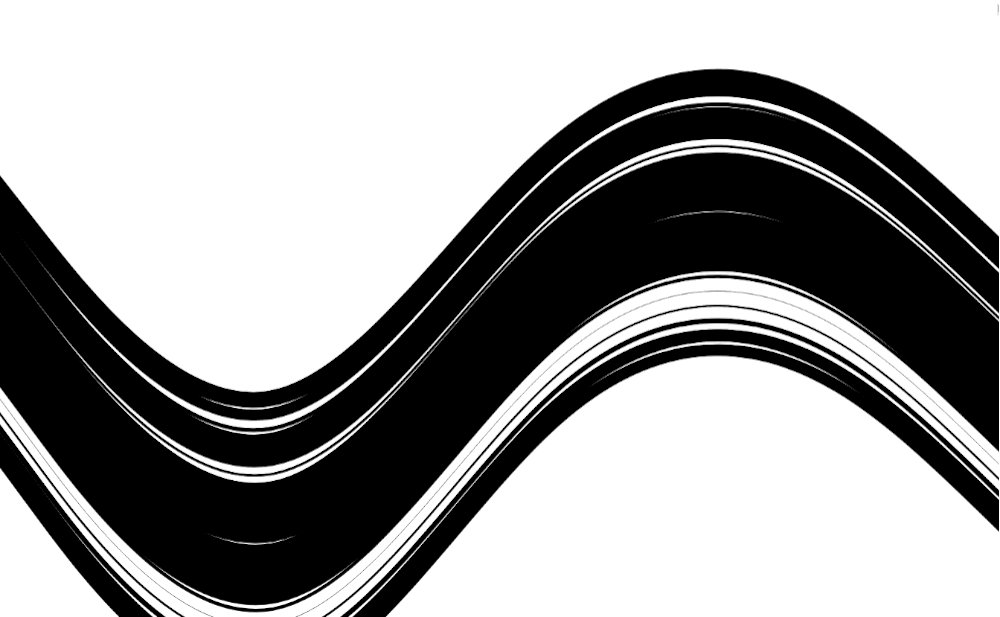
The border of circles (click to change):
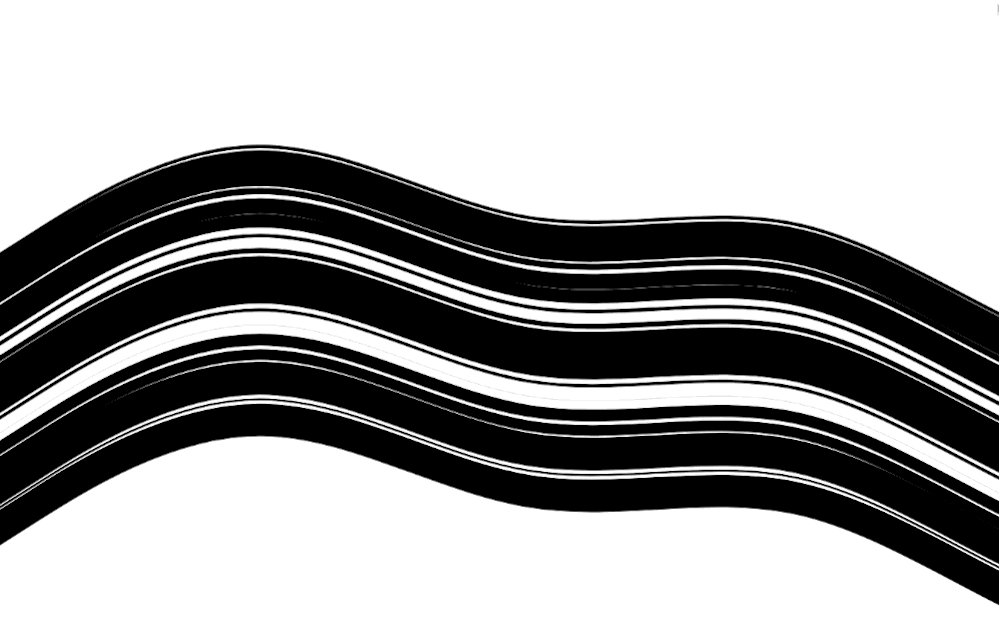
Tha same as above with different stroke width (click to change):
Now you can experience the final exploration.
If you are interested, you can find the source code here.
